「XHTML+CSSベーシックトレーニング」講座の受講者の方より、下記の質問をいただきました。
CSSで背景色を変える際、微妙な色の違いを確認してからCSSで設定するには、どうしたらよいでしょうか。
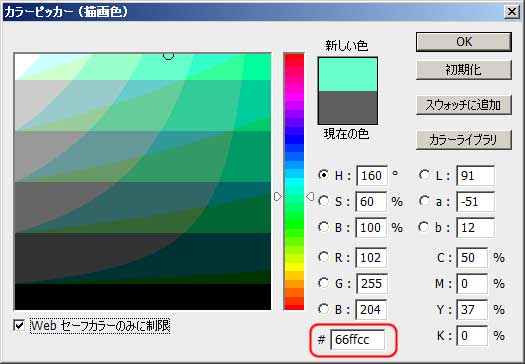
色のコードを知るには、PhotoshopやFireworksなどのグラフィックソフトを使用するのが業務では一般的です。 上の画像はPhotoshopのカラーピッカーですが、ほとんどのグラフィックソフトには、お好みの色を選ぶとWeb用に16進数カラーコードが表示される機能があります。
上の画像はPhotoshopのカラーピッカーですが、ほとんどのグラフィックソフトには、お好みの色を選ぶとWeb用に16進数カラーコードが表示される機能があります。
また、Webセーフカラーに制限したい場合は、選んだ色にもっとも近いWebセーフカラーを知ることもできます。
スクール受講者の方の中には、プロのWebデザイナーの方以外にも、企業内Web担当者や、事務の一環としてWebの更新業務を行っている方もいらっしゃいます。
そのような場合、グラフィックソフトをお持ちでないかもしれませんが、現在インターネット上には無料で利用できるさまざまなオンラインカラーピッカーがありますので、その一部をご紹介しましょう。
====
- RGB色確認ツール
http://www42.tok2.com/home/abcdefz/tools/color_code.html
RGBの値を変えると、背景色が変わっていきます。 - Webデザインカラーピッカー
http://www.benricho.org/colors/color_picker/
グラフィックソフトのようなカラーピッカーを利用し、好みの色を選択してカラーコードを取得できます。
また、カラーを選択しカラーコードを知るだけでなく、配色の研究に役立つツールもあります。
- ColorJack:Sphere(英語)
http://mudcu.be/sphere/
カラーピッカーから色を選択すると、相性のいい色を提案してくれます。2色、6色等の色数も選択可能。 - Color of Book
http://colorchart.jp/
本や雑誌からWebに使える配色を調べることができます。お好みの雑誌を探してみては? - Web Site Color Picker
http://pick.v-colors.com/
URLを入れると、そのサイトに使われている色を抽出してくれます。このサイトの配色素敵だな!と思ったら、配色を研究してみましょう。
スクールでは、実務でWebに携わっている方のどんな些細なご質問にもお答えしていきます!