Webページを新規作成してブラウザで表示確認をしたときに「文字化け」してしまった!という経験がある方は少なくないんじゃないでしょうか。
文字化けをする原因のひとつに「文字コードの設定が違う」というのがあります。
(X)HTMLのソースコードでいうと
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />のcharset=utf-8 のところです。(ちなみにcharsetはチャーセットと読みます)
2012年1月現在、日本で作成されるWebページの文字コードは主に以下の3つです。
1つのWebサイト内のファイル(htmlファイル・cssファイル・jsファイル・cgiファイル等)は同じ文字コードにしておかないと文字化けなどの不具合を起こしてしまうので、Webサイトを作成するときにはあらかじめしっかりと決めておく必要があります。
また、すでに運用されているWebサイトに新しくページを追加するときに同じcharsetになっているかがとても重要になります。
ですが「utf-8で作成しないとだったのにshift_jisで作ってしまった><」などのミスは実は結構あったりします。
そのとき、ソース内でcharset部分を書き換えるだけではファイルの文字コードは変更になりません。文字化けしたままです。
なぜならば、
文字コードに合わせたファイル保存
をしなければいけないのです!実はこれをご存知ない方が結構いるなぁ、っていうのをいつも感じています。
今日は、
- TeraPad(Windows)
- mi(Mac)
- Dreamweaver(両方)
で、ファイルの文字コードを変更する方法をご紹介します。
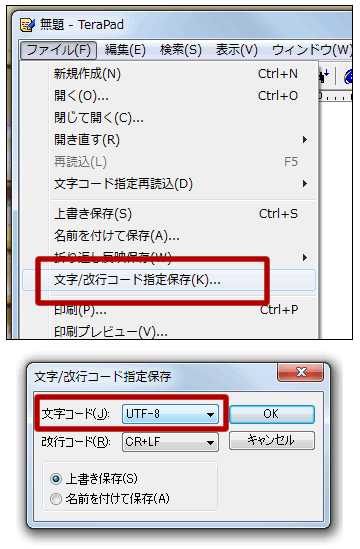
- ファイルを保存するときに[ファイル]メニューの[文字/改行コード指定保存]をクリックします。
- [文字/改行コード指定保存]ダイアログボックスの[文字コード]のプルダウンメニューから、設定したい文字コードを選択し[OK]ボタンをクリックします。

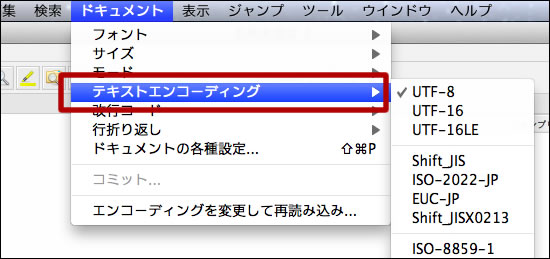
■mi
- [ドキュメント]メニューから[テキストエンコーディング]のサブメニューから設定したい文字コードを選択し、いつも通りにファイルを保存します。

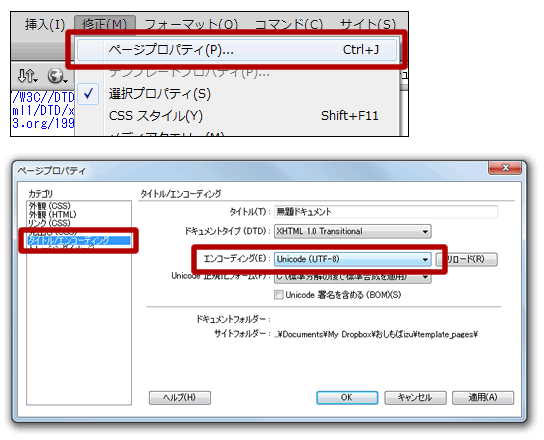
- [修正]メニューから[ページプロパティ]をクリックします。
- [ページプロパティ]ダイアログボックスの中の[タイトル/エンコーディング]カテゴリをクリックし、[エンコーディング]プルダウンメニューから設定したい文字コードを選択し[OK]ボタンをクリックします。

ぜひ確認してみてくださいね。